Overview
The social news platform market is a highly competitive and rapidly evolving space. It’s driven by the increasing demand for accessible and convenient ways to stay up-to-date. According to Google Trends, there were 2.2 billion daily searches for ‘news updates’ on all social media platforms in 2022 and this number is expected to grow to 4.5 billion daily searches by 2027.
Riple aims to be a one-stop platform for short-form news. They collect news articles from global sources and use AI to condense them into concise 100-word articles, making it convenient for audiences to quickly consume news and content from around the world. With 250k global users currently, their goal is to increase their reach to 1 million users by end of 2023. As a new start-up, Riple is in the pre-revenue stage and focussed on improving their user experience to increase loyalty to the app. Riple is also gearing up to promote user-generated content on its platform, aligning with the trend of micro-journalism.


Brief
To improve the UI of the light-mode desktop app (below) to align with the dark-mode settings of the mobile app, promoting brand cohesion and delivering an enhanced user experience.
Deliverables:
– Userflow
– Wireframes
– UI design
– UX design
– Design system
– Interactive prototype
– Brand development
Role:
UI / UX design
Branding
Challenges
The current layout and interactive features of Riple’s desktop app didn’t support their goal to thrive in the social media news space, so focus was directed towards exploring responsive social design patterns to provide a richer and more dynamic experience.
Adding user-generated content is currently hidden within the navigation and isn’t called out to encourage users.
The navigation also introduced some confusion with non-clickable pages, prompting an examination of the user journey to streamline the flow for greater coherence.
There isn’t an onboarding process to engage the user with Riple’s proposition or create a user profile to save browsing preferences so that seems like a missed opportunity.
Although not part of the original brief, a design system was developed for Riple, alongside a distinct personality for their social media presence, a crucial component for success in this competitive environment.

Research and approach
Riple shared their existing user research to highlight the pain points. Following this, a comprehensive analysis of the market was conducted through examining UI design patterns and current trends within the social media and news aggregator landscape. Platforms such as Twitter, Facebook, Instagram, LinkedIn, Feedly, Digg, Google News, Flipboard, and Newsbreak were analysed to find an intersection of exactly where Riple could position themselves in the market.
It wasn’t possible to tackle everything with this iteration so the focus was placed on:
1. Creating a new responsive layout for the site that aligns with social design patterns and engages the user with rich opportunities for browsing image and video content
2. Creating an onboarding experience to introduce the user to Riple as a brand and enable them to create an account or sign in through their social media accounts
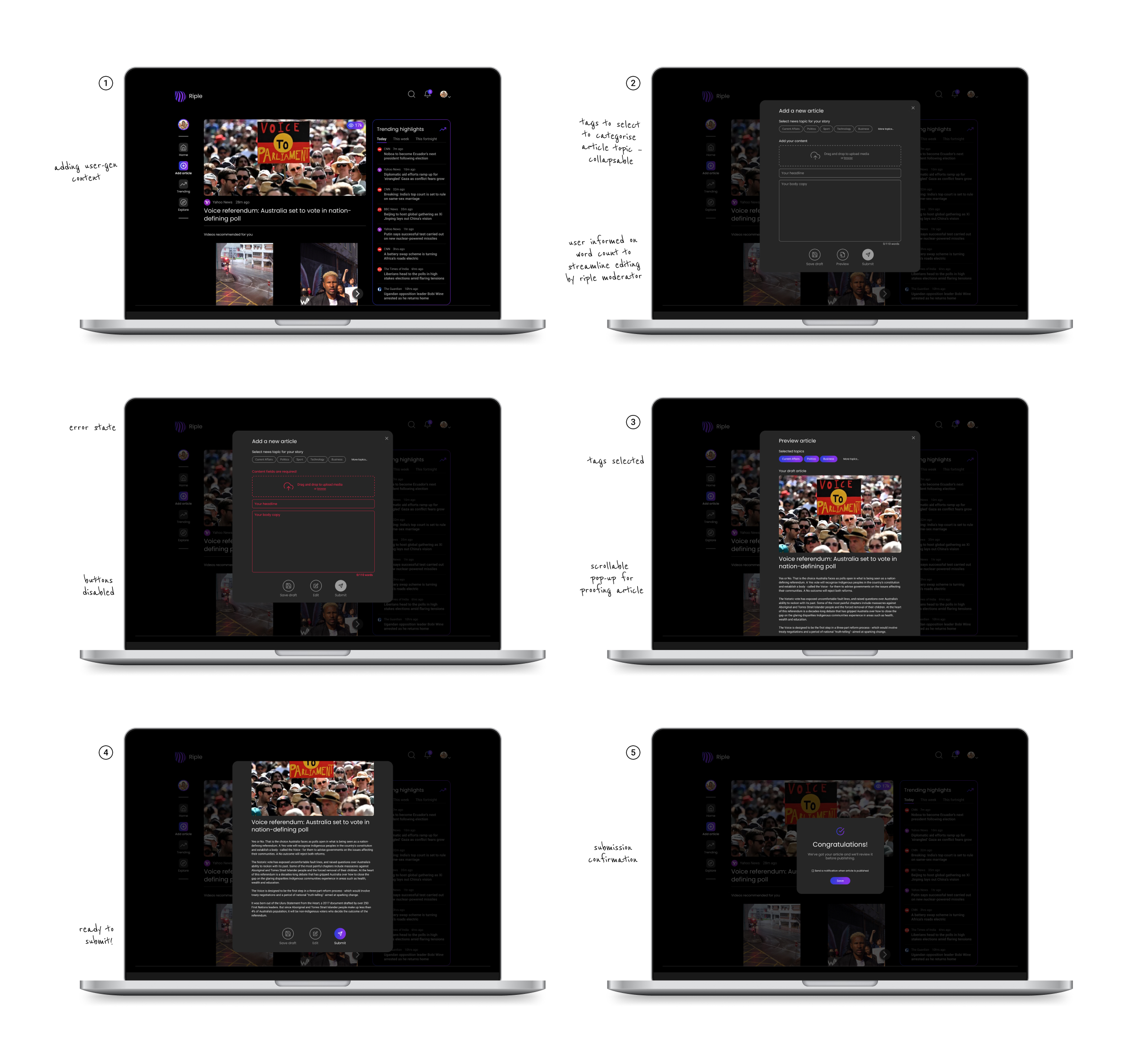
3. Creating a flow for submitting user-generated content by guiding the user to categorise, edit and supply within the parameters of Riple’s articles
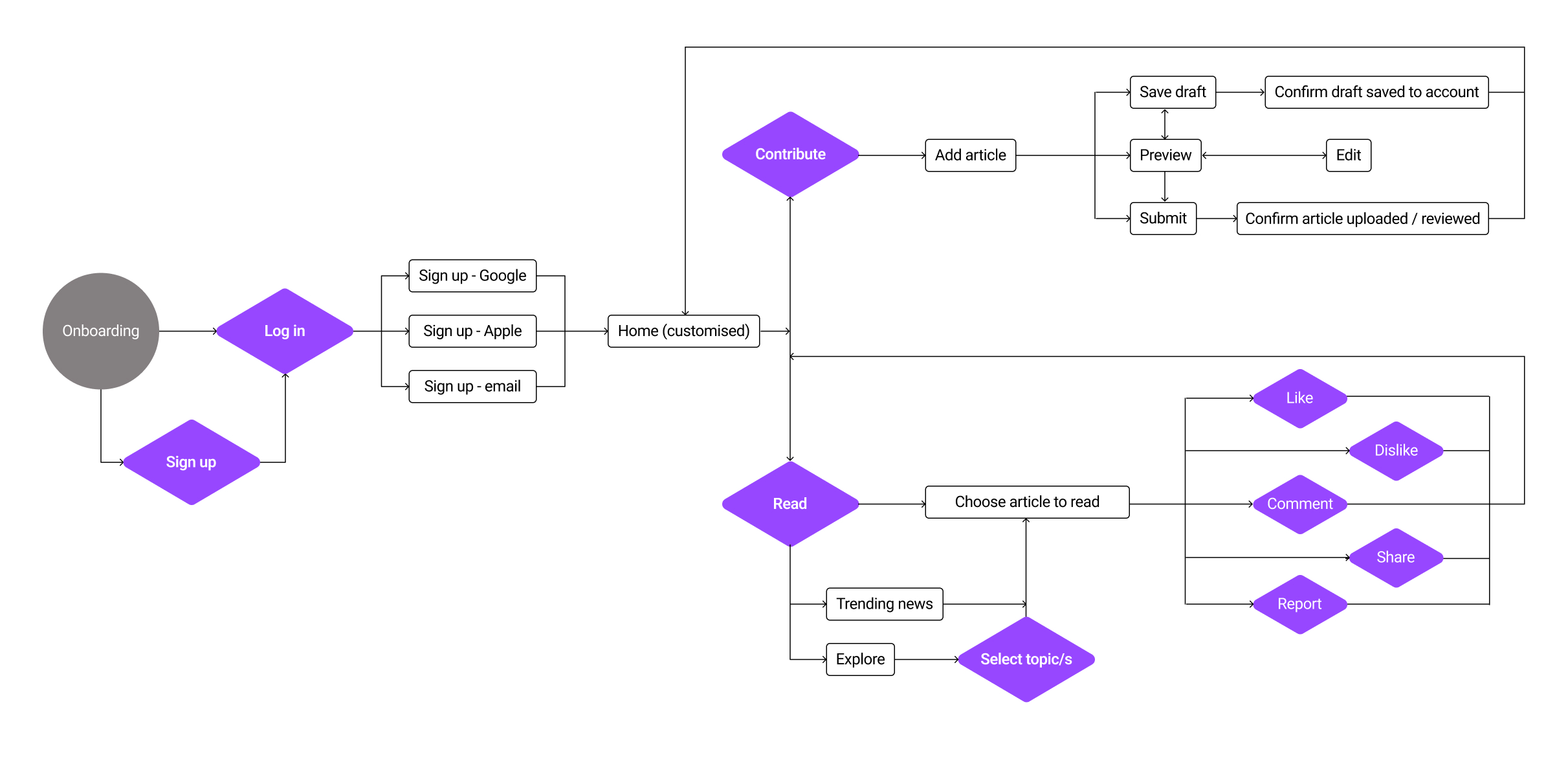
The new flow for adding user-generated content is illustrated in the user journey diagram below.

Creating a rich browsing experience for engagement
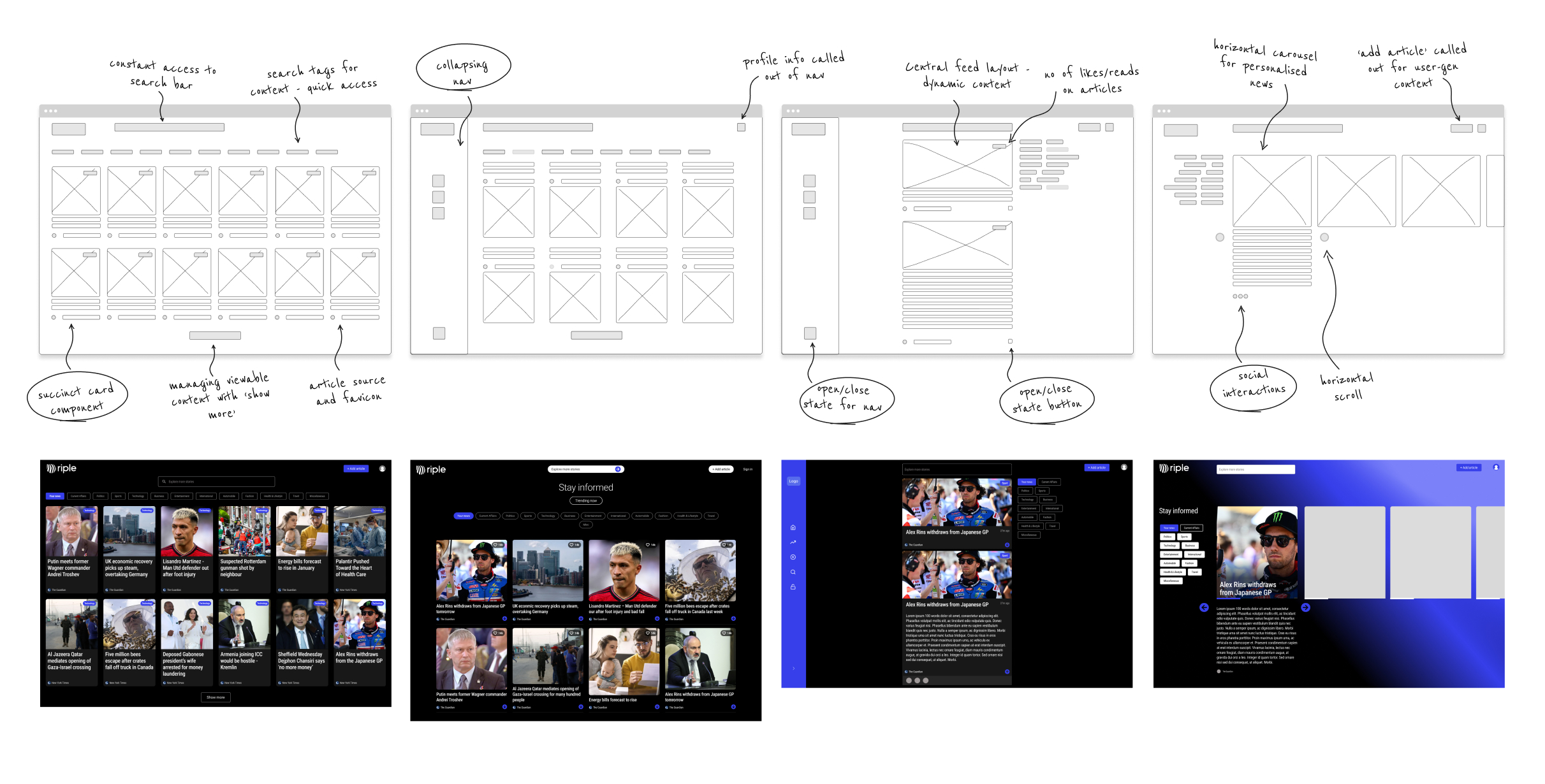
A series of design patterns were explored to investigate how they could enhance the overall experience for the user by providing a rich browsing environment. The focus was on identifying design patterns that not only tackled existing challenges but also aimed to facilitate efficient engagement for users with limited time, enabling them to explore diverse content on various topics..
The exploration of card components, containing concise information to captivate users and encourage further reading, was instrumental in streamlining the user experience. This approach allowed users to discover site content more swiftly. Various navigation methods were also explored to optimise the space for dynamic content, ensuring a seamless and immersive user experience.
The proposed layout featured a responsive design, showcasing a central hero column that offered a scrollable feed. This design aimed to enhance the perception of real-time content delivery by presenting bite-sized articles and a carousel of recommended video content.

Brand positioning: A one-stop shop for short-form news
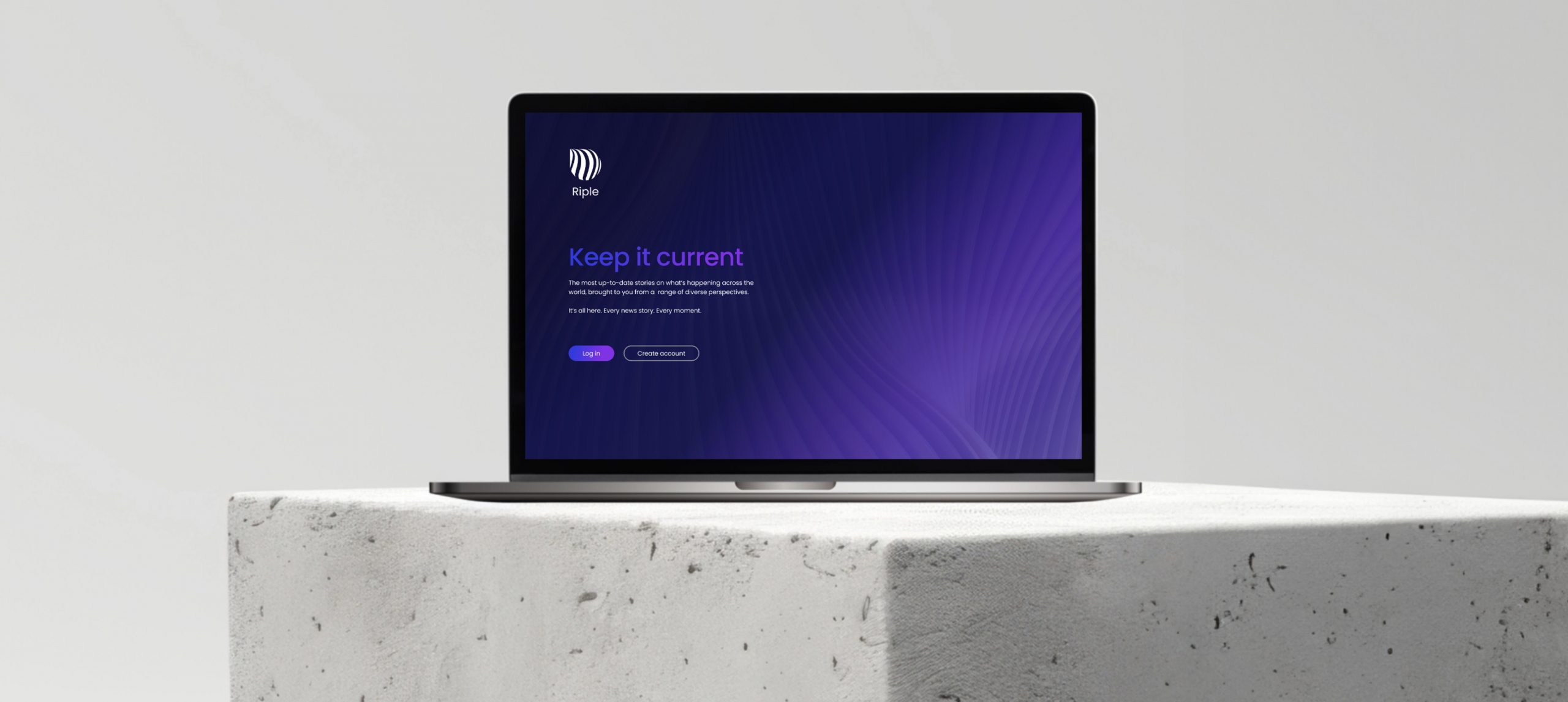
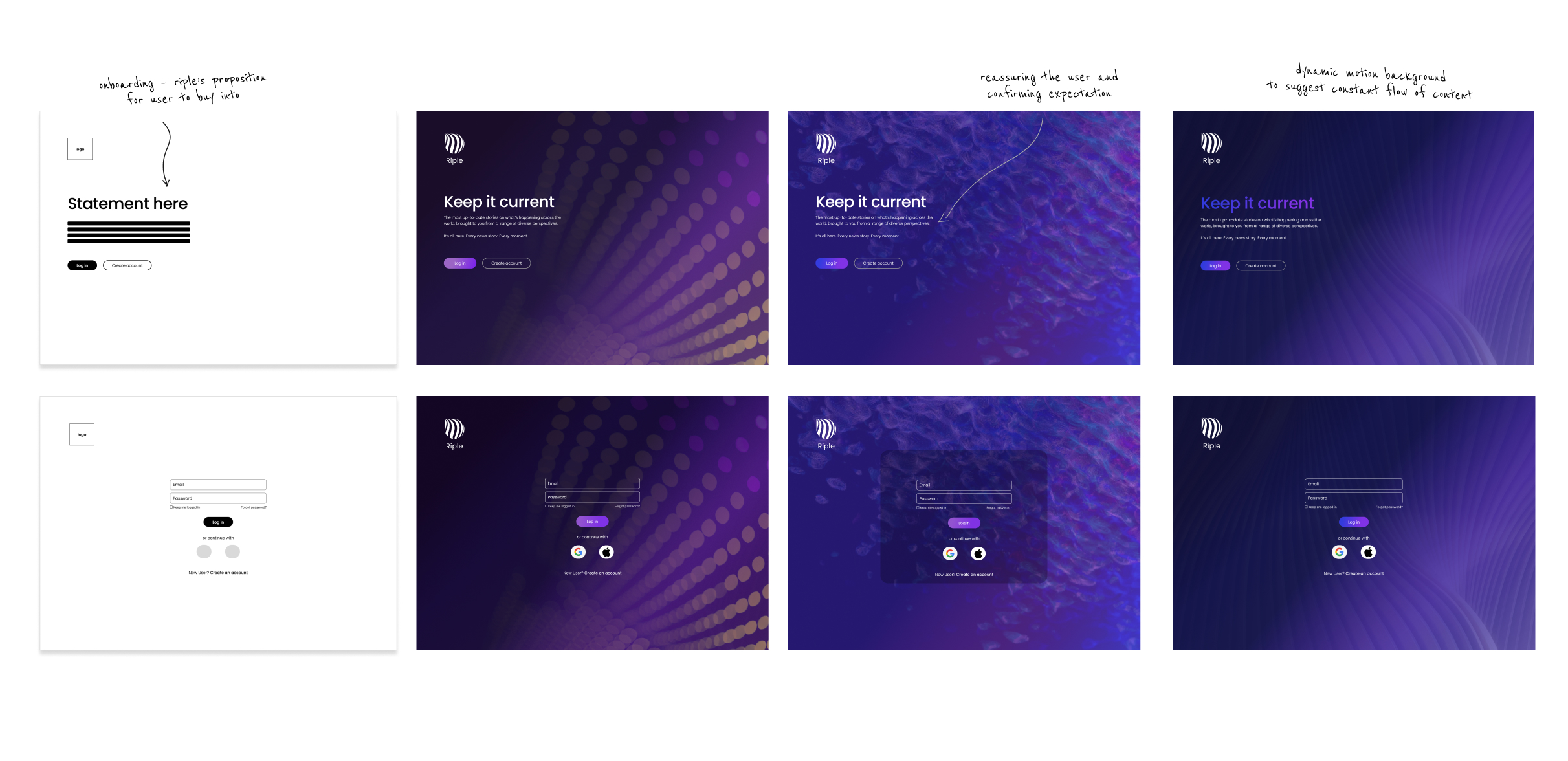
The onboarding experience was a key opportunity to introduce Riple’s value proposition of being ‘a one-stop shop for short-form news’ as well as critically enabling users to sign in or create an account and share their browsing preferences. Once logged in, users have the opportunity to enjoy personalised content, making their viewing consumption more efficient.
The visual design captured the dynamic essence of the content, maintaining a continuous flow. Both static and motion-based abstract designs were explored to highlight and celebrate the real-time content featured on the feed.

Amplifying reach by embracing user-gen content
The flow for adding user-generated content was explored to critically elevate the overall user experience and engagement. By allowing users to contribute their content, the platform becomes a dynamic and interactive space where individuals can share their unique perspectives, insights, and creativity. This not only diversifies the content available on the app but also fosters a sense of community as users actively participate in shaping the platform’s narrative. Additionally, user-generated content can serve as a powerful tool for marketing and brand advocacy, as satisfied users become advocates and contributors, amplifying the reach and impact of the web app within a wider audience.

Capturing the essence of Riple’s brand proposition
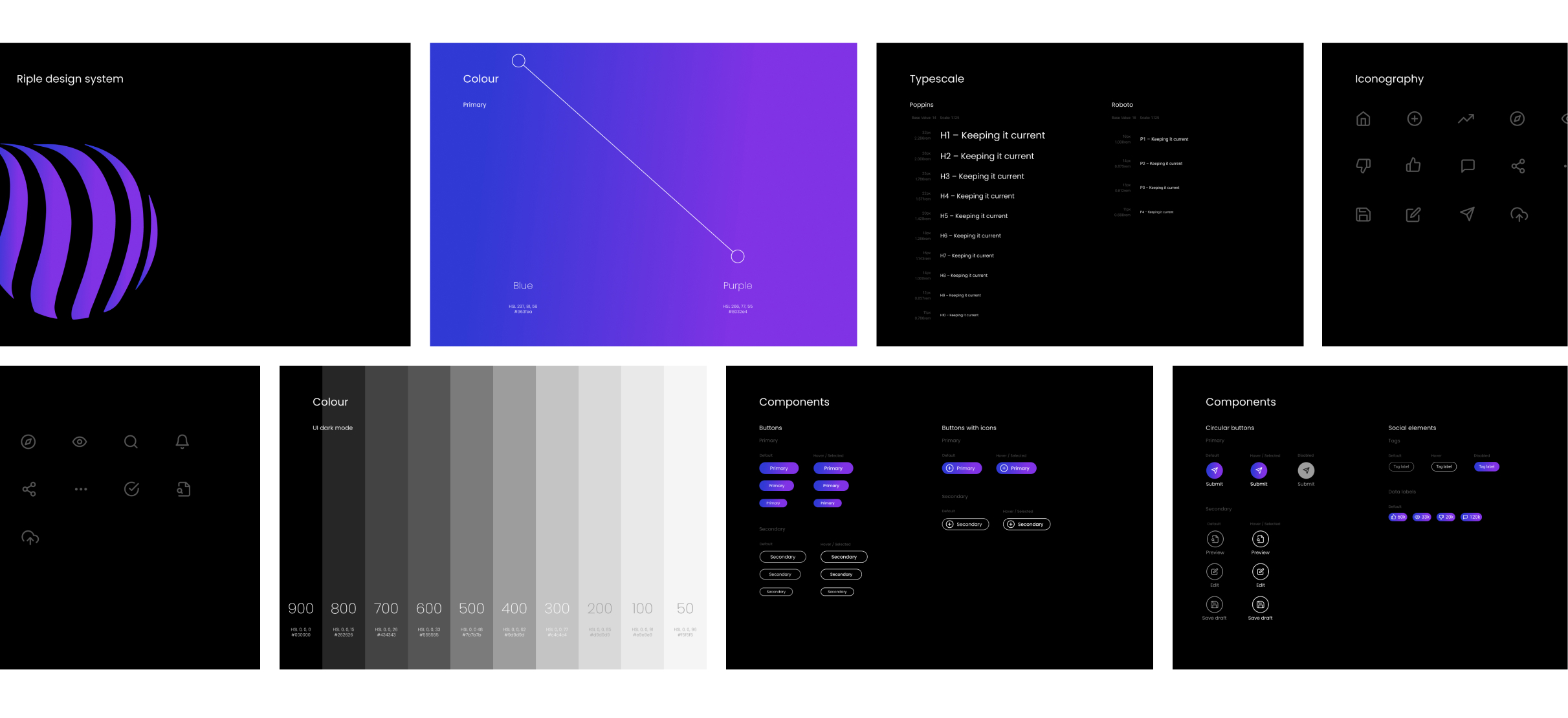
Inspired by Riple’s aim of being a one-stop shop for news, the tagline – ‘It’s all here. Every news story. Every moment.’ was developed to capture the essence of their proposition. The visual design embraced dark mode to align with the mobile app, and a dynamic gradient was introduced to infuse the palette with the vibrancy of real-time content. A scalable design system was then devised, encompassing all of Riple’s components, including colours, typography, iconography and interactions.
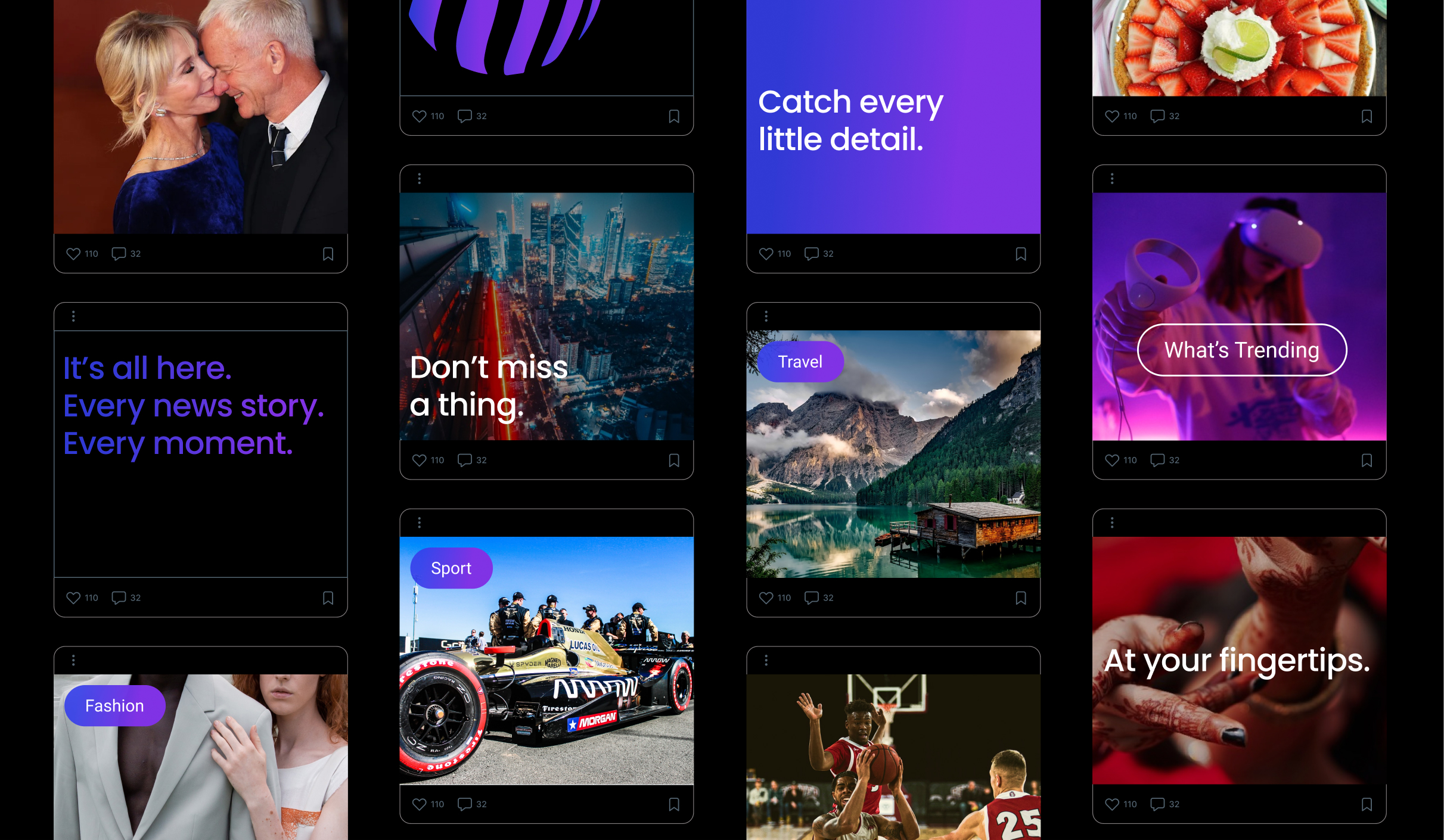
Riple’s social media presence was also developed as a crucial component to bolster brand awareness and engagement in this competitive environment.